サイト運営で、google mapsさんの地図にお世話になっている人は分かってもらえると思うんですが、地図のサイズを決めるのに苦労してないでしょうか?
google広告
PCでは操作性を妨げない限り大きく
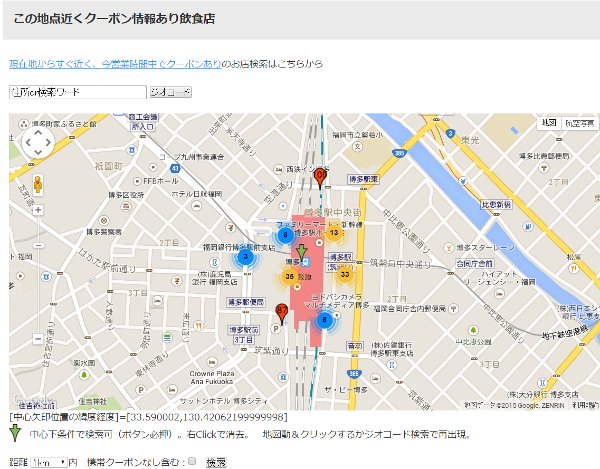
最近のPCは性能がいいし、多分google maps自体も性能がいいので、PCサイトでは少々大きな地図を掲載しても、問題ないと思います。ただ、スマートフォンではそうはいかないです。
これは上記の画像と同じものをスマートフォンで見たもの。地図にもスポット情報があるので、お客様には視覚的にご覧いただきたいんですが、あまり地図を大きくすると、画面全体をスクロールさせたいときに、誤って地図をスクロールしてしまい、イライラさせられます。
スマホでは、地図はいらないと割り切るのも一つの手ですが、やっぱり地図情報って便利っですよね。
横幅は90%、縦幅はpx数で指定する
そこで、思いついたアイデアが、横幅は90%、縦幅はpx数で指定すること。
<div id="map_canvas" style="width: 90%; height: 250px;"></div>
こんな感じ。あなたも経験があると思いますが、スマホを扱っていて、特にその場所の情報がたくさん欲しい時って、無意識に横にすると思います。そこで、横幅を%で指定してみました。また、90%にしたのもちょっと工夫したところ。

縦にした時はこんな感じ。

横にするとこんな感じ。画面全体をスクロールさせたいときは、スマホを縦にする。地図を操作して情報が欲しい時は横にする。横に少しスペースがあるのでここでも画面全体を少し動かせます。
もし、100%にしてしまうと画面上のurlを表示する場所が消えてくれないんです。90%にして少し操作性を持たせることで、一度少し下にスライド、また少し上にスライドすることでurl表示を消して地図として画面全体を大きく使えます。


ちなみに以前はこんな感じでした。(上が縦、下が横にした時)これはいいアイデアだ!と自画自賛しています。
キャプチャ写真はぱくたそさんより引用しました。素敵な写真をありがとうございます。