初期設定でいいか確認
ワードプレスの初期設定のままで記事を書くと、urlがこんな風になります。
一つ目の記事だとp=1、二つ目だとp=2といった具合。
これでいいというブログもあるでしょうが、
記事内容とurlが関連あるほうが、読者にも管理人にも分かりやすいです。
パーマリンクを設定する
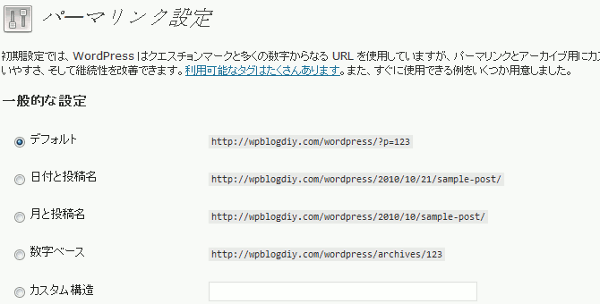
管理画面の設定 → パーマリンク設定から、下記の画面を出します。

いくつかある設定のうち、気に入ったものがあれば選ぶといいです。
ここでは、一番下の段のカスタム構造で設定するやり方をご紹介します。
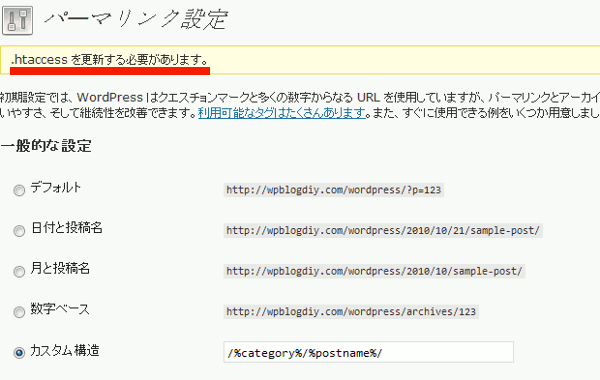
管理人は、カスタム構造にチェックを入れて、
「/%category%/%postname%/」としています。
こうするとドメイン以下は/カテゴリー名/タイトル名となります。
実際の運用では、記事のところに出る日本語を打ちなおしています。
また、パーマリンクの設定はこちらを参考にするといいでしょう。
ちなみに、このカスタム構造は本に掲載されていたものを参考にしたのですが、
あまり推奨はされていないようです。
上記記事引用
「これらはテキストフィールドなので、パーマリンク構造の先頭に用いると、WordPress が投稿とページ (ページは常にページスラッグを URL に含みます) を区別するのに時間がかかり、代償として、WordPress が余計な情報をデータベースを蓄えることになります (多くのページがあるサイトは大変でしょう)。したがって、パーマリンク構造は投稿年あるいは投稿 ID のような数字フィールドから始まるようにするのがベストでしょう。」
これは、ブログによって使い分けるのがいいでしょう。
日記や、時系列に従ってどんどん更新していくブログは、上記のような設定に。
当サイトのような形式のブログは、カスタム構造に。
これは、運営上の問題だと思います。
さて、ラジオボタンにチェックして入力し、変更を保存としてもxreaの場合、
そのままでは設定できずに、次のようなメッセージが出ます。

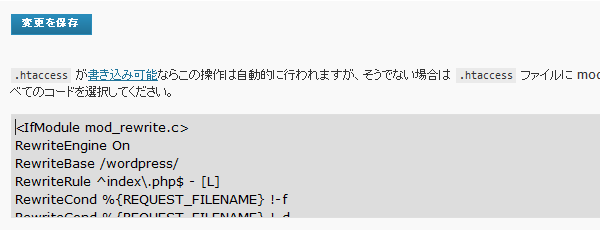
そして、この画面下記には、このような記載が。

・・・で、この記述を Ctrl+Aで選択してコピー、
テキストエディタで新規ファイルを作って内容をペーストし、
.htaccess名ののテキストファイルで保存します。
・・・で、この記述を Ctrl+Aで選択してコピー、
テキストエディタで内容をペーストし、
.htaccess名ののテキストファイルで保存します。

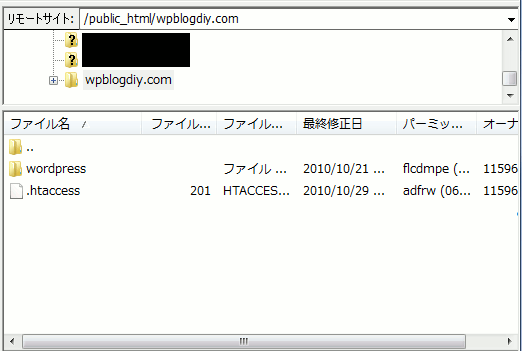
そして、FileZillaで、設定アドレスフォルダ(当ブログではhttp://wpblogdiy.com/)の
直下にこのファイルを移動します。これで、設定は完了です
パーマリンクの設定ををしたら・・・
自動アップグレードに対応
↓
ドメイン直下での表示対応
という手順で進めていきます。
