管理人は、地域系のブログを運営しています。
お店を紹介したり、旅先の珍しいスポットを紹介したり。
っで、記事中に紹介した場所の地図を表示させるんですが、
単なる地図表記ではなく、他の記事ともリンクできる 大変優れたプログラムを作って公開してくださている方がいます。
今日はそのプログラムそのもののご紹介と、初心者が導入するときの注意についての記事。
すばらしいの一言
先に、そのプログラムをご紹介しておきます。
GoogleマップのMarkerClustererをフォトログに導入してみた | Simple Colors
このプログラムが素晴らしいのは、ブログの中に指定した緯度経度のカスタムフィールドがあれば、情報をすべて表示してくれること。
管理人は、福岡に住んでおり、地域情報を紹介していますが、
あるラーメン屋さんを紹介したら、近くのスポットも併せて紹介したい時があります。
地図上に自動表示&記事にリンクをしてくれますので、記事を書く側、読む側にとっても、とても便利なプログラムです。(例:福岡の総鎮守櫛田神社)
また、たくさんのお店情報をcsvなどで登録しておいて、表示させるなんて、アイデアもあり、
無限大に使い方が工夫できそうです。
本当にすばらしいプログラム。Simple Colorsさん、本当にありがとうございます。
初心者でも導入できる解説
このページを最初に教えてもらった時、最初は、何が書いてあるのかさっぱり理解できませんでした。
今でも、プログラムの中身までは、よく分かっていないです。。。
しかし、導入そのものはできるようになりました。
そこで、題のように初心者でも導入できるように解説したいと思います。
手順は以下の通り
- マーカークラスターのjavascriptファイルをダウンロードして、テーマの中に保存する。
- functions.phpに、上記のファイルを読み込ませる設定を入れる
- 表示させたい部分に、グーグルマップスを表示させるプログラムを入れる。
マーカークラスターのjavascriptファイルをダウンロードして、テーマの中に保存する
google mapsに地図を表示。場所をいくつか、マーカーします。
そして、拡大表示させたとき、マーカーが密になって、ごちゃごちゃして、見づらい状況になることがあります。
マーカークラスターは、この見づらさを解消してくれる便利なプログラムで、
ぜひ、導入することがおすすめ。
手順は、上記サイトの通りです。
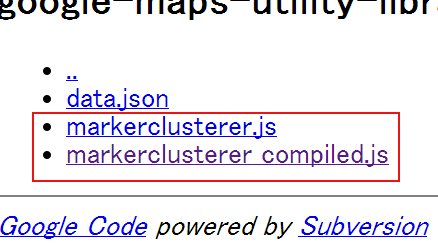
google-maps-utility-library-v3 – Revision 452: /trunk/markerclusterer/srcにアクセス。

ファイルは、どちらでもいいんですが、
Simple Colorsさんの解説だと、上のファイルはjavascriptを理解したい人用。
下のファイルは、それを圧縮しているものなので下を使っています。
っで、その通りに。ファイルを開いて、中のコードをテキストエディタなどで、markerclusterer_compiled.jsと名付けて保存。
あなたがお使いのテーマフォルダの中に、jsというフォルダを作って、その中にアップロードします。
functions.phpに、上記のファイルを読み込ませる設定を入れる
テーマの中にある、functions.phpの末尾に、上記サイトの「function print_google_map_script() {」 以下をコピーして、書き込みます。
wordpressのテーマには必ず入っている wp_head()が出たら、上でいれたjavascriptファイルを読み込む設定になっています。
最初からheader.phpに書いてはダメなのか?
ちょっと、疑問に思ったのが、この記述を最初からheader.phpに書けばいいんじゃないの?ということ。
・・・たぶん、それでも大丈夫だと思います。
ただ。。。今後、テーマを変更するときに、header.phpをいじるのを忘れないようにしなくちゃいけないなど、
運用効率化するという点で、このほうが便利だなと感じています。
あってるでしょうか?
コードを書きこんで、カスタムフィールドを設定する
次に、上記リンクのcode1のコードを全コピーして、
投稿ページならsingle.php、固定ページならpage.phpの地図を表示させたい部分に書き込みます。
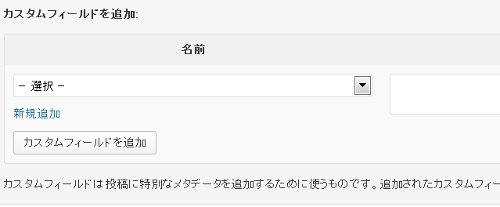
っで、カスタムフィールドを設定します。

投稿画面右上に、「表示オプション」があると思いますが、ここをクリック
カスタムフィールドにチェックを入れて、

新規追加から、名前→「lat,lng」と入力。っで、指定地点の緯度、経度を打ち込みます。
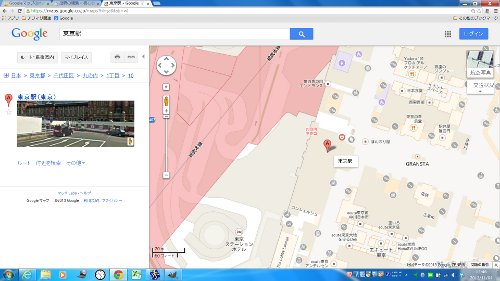
これは、グーグルマップスが便利です。

例えば東京駅の緯度経度が知りたければ、東京駅で検索。
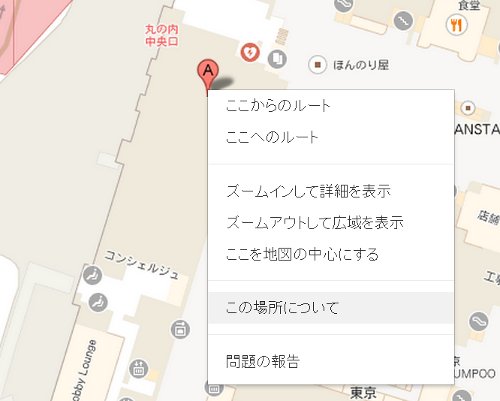
できるだけ、地図を拡大表示して、マーカーにポインタを合わせて右クリック

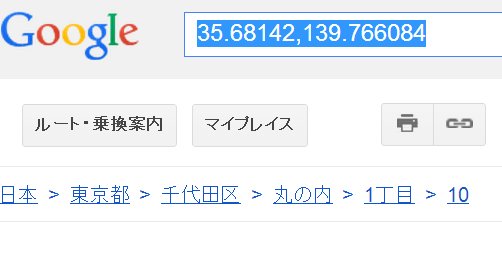
この場所についてをクリックすると、

このように緯度,経度が出ますので、
この値をそのまま、先ほどのカスタムフィールドの右側に入力(コピペ)して投稿します。
そして、投稿をプレビューすると!!・・・。
地図が表示される人と、されない人がいると思います。
管理人は、最初地図が表示されませんでした。
$content_widthを定義する
地図が表示されなかった人は、プレビューページのソースを開いて見て欲しいんです。
chromeだと、右クリック→ページのソースを表示。

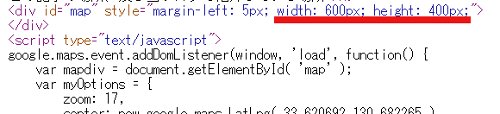
っで、この部分(グーグルマップスを表示する部分)が0pxになっていないですか?
管理人の場合は、これが原因で地図が表示されませんでした。
これは、ソースで言えばどこにあたるかというと、
1 | <div id="map" style="margin-left: 5px; width: <?php echo (int)$content_width; ?>px; height: <?php echo ceil( (int)$content_width * 2 / 3 );"></div> |
ここ。つまり「$content_width」の値が0。または定義されていないことになります。
WordPressテーマのfunctions.phpでは$content_widthを定義するべし | firegoby
こちらも、有名なプログラマーさんのブログですが、$content_widthについての記述があります。
・・・なるほど、定義したほうがよさそう。
1 2 | if ( ! isset( $content_width ) ) $content_width = 600; |
そこで、この記述をfunctions.phpに書き込みます
すると、めでたく地図が表示されると思います。
レスポンシブにする
最後にレスポンシブにする方法について、ちょこっと書きます。

先ほどの記述通りで行くと、PCで見るとこのように使いやすいんですが、

スマホだと、このように地図で画面が占拠されて、画面全体をスライドさせたくても、
地図がスライドしてしまうなど、使いにくいです。
そこで、PCでは大きく。スマホでは小さく、レスポンシブに表示をさせたいところです。
っで、先ほどの$content_widthの記載は、上記ではなくて、
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | //デバイスがモバイルかどうか確認するfunction is_mobile(){ $useragents = array( 'iPhone', // iPhone 'iPod', // iPod touch 'Android', // 1.5+ Android 'dream', // Pre 1.5 Android 'CUPCAKE', // 1.5+ Android 'blackberry9500', // Storm 'blackberry9530', // Storm 'blackberry9520', // Storm v2 'blackberry9550', // Storm v2 'blackberry9800', // Torch 'webOS', // Palm Pre Experimental 'incognito', // Other iPhone browser 'webmate' // Other iPhone browser ); $pattern = '/'.implode('|', $useragents).'/i'; return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);}//モバイルだったら横幅は300px、PCだったら600pxif ( ! isset( $content_width ) ){ if (is_mobile()){ $content_width = 300 ; } else{ $content_width = 600 ; }} |
のように変更して管理人は使用しています。
ちなみに、モバイルの判定関数については、WordPress条件分岐、スマートフォンとブラウザ別に表示を変える方法15種 | Mill Key Web – Part 173
Tadashiさんに教えていただきました。本当にありがとうございます。