自分の運営しているブログのテーマを変更した時、悩んでいたことが解決したのでメモ記事にしておきます。他のサイトを見ていて、あーこの色いいなとか、過去に扱っていた自分のテーマで、お気に入りだった色があって新しいテーマでも引き継ぎたい時ってないですか?
ご存知のようにウェブサイト上では色はカラーコードで表現します。そこで、ブラウザで見ていいなというコードの調べ方とついでに、当サイトの一部で反映してみたって記事を書いておきたいと思います。
google広告
Googleの「l」の緑のカラーコードは?
誰もがお世話になっていると思います。google。このロゴのlの部分の色コードが何なのか調べてみたいと思います。必要なのは、画像処理ソフト。管理には無料で使えるgimpを使っていますので、これで説明したいと思います。

まず、画面を読み込んでこれ、スポイトを使います。(ツール→スポイトからでもOK)スポイトを画面の「l」の部分へ持って行きクリックすると、

ツールバーにこの色が反映されます。さらにここをクリックすると

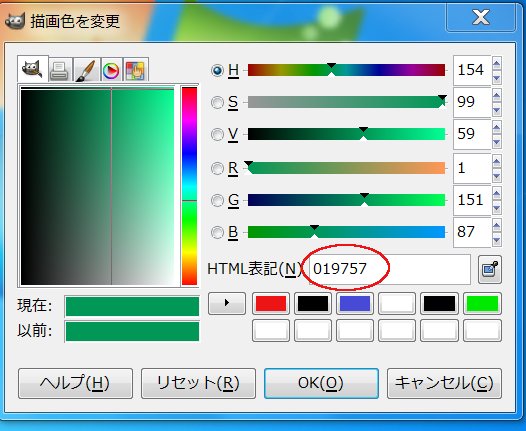
html表記とある、この番号がカラーコードです。
テーマの一部の色を変更
では、この情報を使ってテーマの一部を変更してみます。cssで場所を特定し、表示を変更する方法について | 初心者のためのサイト運営←この記事でも書きましたが、ワードプレスを運営しているほとんどの方は、誰かが作ったテーマを作って運営していると思いますので以下のやり方は参考になると思います。

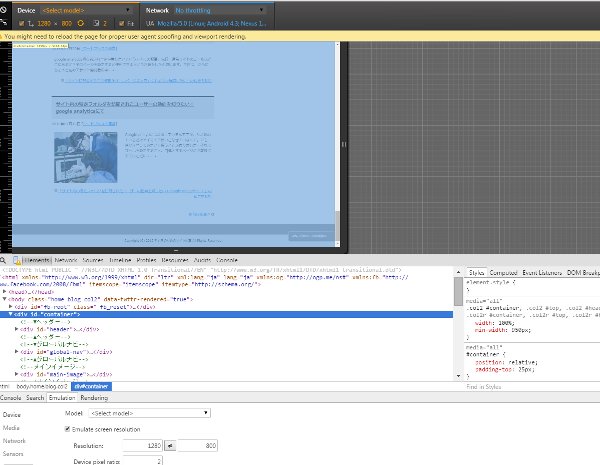
当サイトの一番下、フッター部分のこの灰色の部分を先ほどの緑色に変更してみたいと思います。上記リンクにもあるように、まずブラウザchromeでサイトを開いて、f12キーを押します。

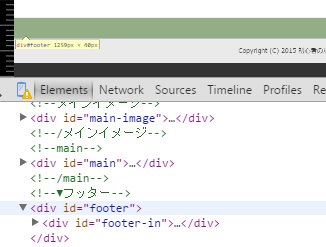
左下のhtml画面にマウスオーバーすると、どのclass or idがこの部分に影響しているか知ることができます。


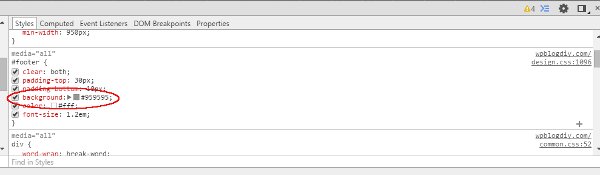
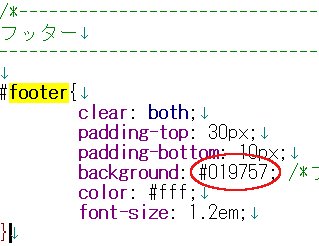
右画面から、design.cssの#footerのbackgroundが影響を及ぼしていると分かります。


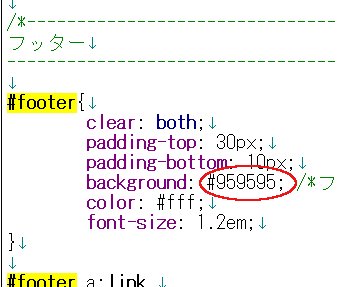
そこで、このファイルをダウンロードして上記で調べた値#019757に書き変えてアップロードすると、

こんな感じ。ちなみに、現在は元に戻しています。